記事が長くなった時、目次を付けてみたはいいけど、目次自体も長い・・・。目次が閉じたり開いたりできたらいいのに。
そう考えていたところ、検索して方法を見つけました。
今回参考にしたのは下記のブログ。ありがとうございます!
はてなブログで開閉式の目次を導入してみました!! - j-lifestyle日記
見た目はシンプルだけど、押すとスルスルッと動くボタンが設置できました。
※基本は開いてて、後から隠したり見たりできるタイプの目次も紹介しています。現在はそれを使っています。*1
設定方法
初jQueryならここから設定
jQueryを使うのが初めての場合は、まずその設定からします。
よく紹介されているコードは、下記のパターンです。サイト設定の「デザイン」→「カスタマイズ」→「フッタ」のHTML欄にコピペしてください。
定番jQuery
ただ、この設定については、少しでも高速にできそうな以下のサイトの方法を参考にしても良いかと思います。こちらのページには高速化の方法が他にも紹介されています。
簡単にできるはてなブログの高速化・9つの対処法|パソコン・ブログガイド
では、下記のコードをコピペします。
※*2はてな版のコードに切り替えると、うまく作動できなかったため、定番のコードを使用することにしました。
目次ボタン作成で参考にしたサイトでは「フッタ」に貼り付けと書いていましたが、他のサイトでは「詳細設定」の「head要素」に貼り付けと書いてありました。貼り付け場所は、どちらでも大丈夫なようですし、どちらか1か所のみで良いです。
※*3jQueryコードが自身のサイトに複数あったので、テストしました。コードを「head要素」のみにすると機能が作動しなくなる一方、「フッタ」のみでは作動しました。同じコードを複数書く必要はないと思うので「フッタ」のみに貼り付けに修正しました。
開閉ボタンのコード(フッタ)
jQueryの設置準備ができたら、いよいよ目次開閉ボタンの設置です。 以下のコードを「デザイン」「カスタマイズ」「フッタ」に貼り付けます。
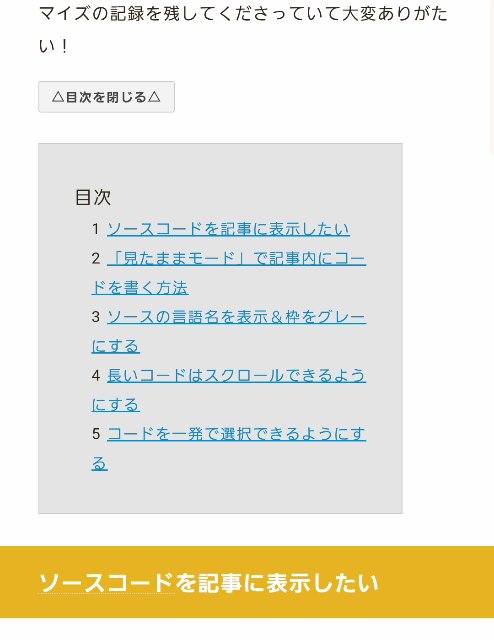
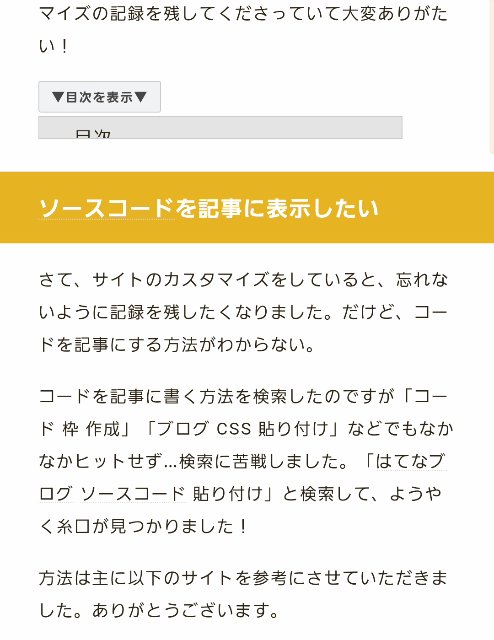
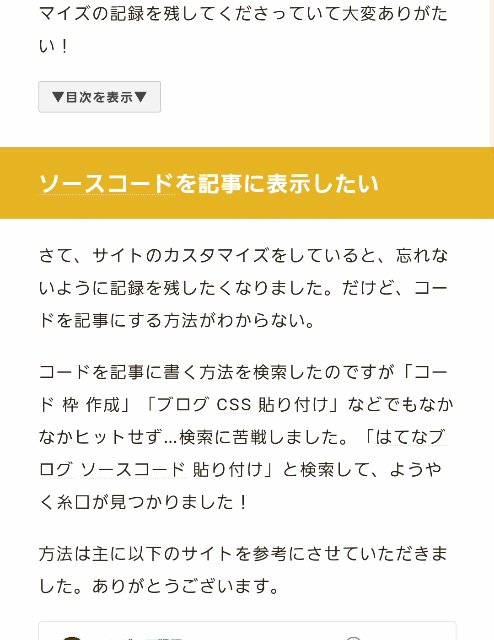
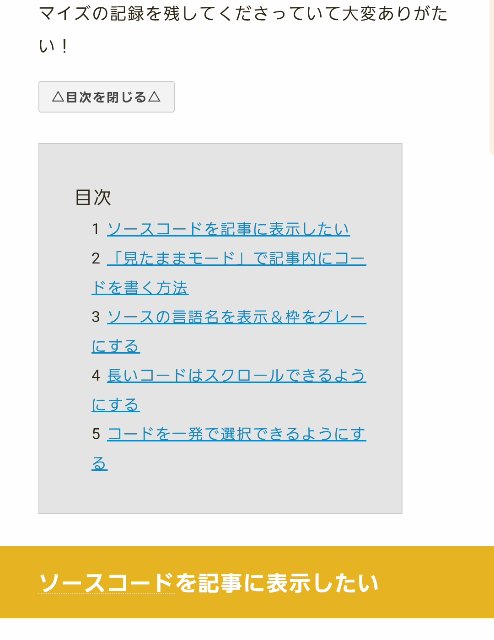
ボタンの表記は「▼目次を表示▼」と「△目次を閉じる△」に変更しました。
<script>
(function($) {
$(document).ready(function(){
$('.table-of-contents').before('<span class="btn btn-3 btn-3a icon-cart">▼目次を表示▼</span>');
$('.table-of-contents').hide();
var flg = 'close';
$('.btn').click(function(){
$('.table-of-contents').slideToggle('slow');
if(flg == 'close'){
flg = 'open';
$(this).text('△目次を閉じる△');
}else{
flg = 'close';
$(this).text('▼目次を表示▼');
}
});
});
})(jQuery);
</script>
開閉ボタンのコード(デザインCSS)
次は以下のコードを「デザインCSS」に貼り付けます。文字サイズや色は任意で変更できます。
/*-----開閉目次デザイン-----*/
.toc-btn {
position: relative;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
margin: 15px 0;
transition: all .5s;
font-size: inherit;
font-weight: normal;
}
.toc-btn-in {
background: #58656e;
color: #fff;
padding: 5px 15px 5px 30px;
}
.toc-btn-in:hover {
background: #487ca3;
}
.toc-open{
background: #499475;
}
.toc-btn-in:before {
position: absolute;
left: 0;
top: 0;
display: flex;
align-items: center;
justify-content: center;
border-right: #fff solid 2px;
height: 100%;
width: 80px;
background: rgba(0,0,0,0.4);
font-size:150%;
font-weight: normal;
}
.toc-btn-in:before {
font-family: "blogicon";
content: "\f039";
}
/*以上-----開閉目次-----*/
完成見本GIF

これで表示したり隠したりできる目次ができました。記事が長くなっても、これなら少しは見やすくなりそうです。
※コードは色分けができた状態で貼りたかったのですが、スクロールがうまく効かなくなったので一旦諦めました。原因が分かりません💦
#はてなブログ で、目次を開いたり閉じたりするボタンを設置しました。jQueryの高速化についても書いています。
— やぁのん (@yaanon_21) December 12, 2020
(ソースコードの表示が前回カスタマイズしたとおりに行かず…苦戦中です。詳しい方、もしよければ助けてくださいー💦)
.
開閉式の目次を付けました - はんこ…https://t.co/z3QuqnYsjv
